6 Components You Must Know of the Small Business Friendly Website Layout
Engage Team • June 17, 2020
A website for small businesses should be designed in a way that could attract customers. From powerful headlines, delivery of the right marketing message, to a visual hierarchy and other key elements—every component of the puzzle should fall in place.
The real reasons behind the sheer brilliance of a website lie in its layout or architecture. It’s actually the first stage of the website design where you decide which component will go where, what will be the layout style, size and website component.
It defines the navigation path and specifies spaces where the most important elements such as headline, subheadings, images, videos, CTA buttons, forms and other elements will be placed.
6 Essential components of a website layout
Here are the six essential components of a website web layout:
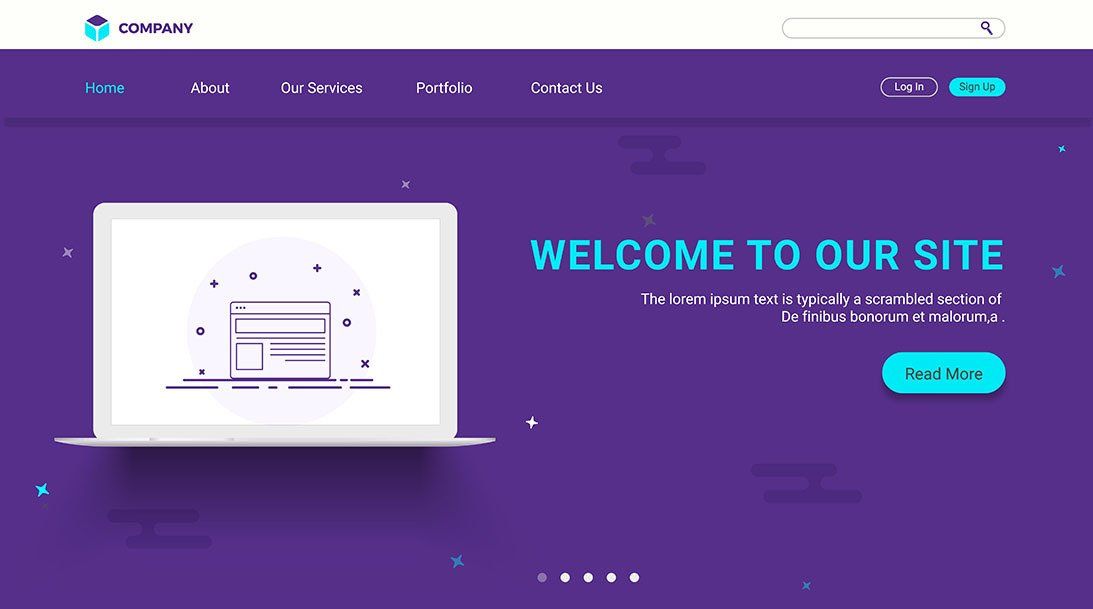
1. Header
This features at the top of the webpage and is surely a strategic part of the area. It contains the core information on digital assets so that users can access it quickly. The header space should be catchy, concise and useful.
The header area can contain logo, brand name, and slogan, corporate image of the company or its leaders, links to basic categories of website, basic contact information, search field or subscription field.
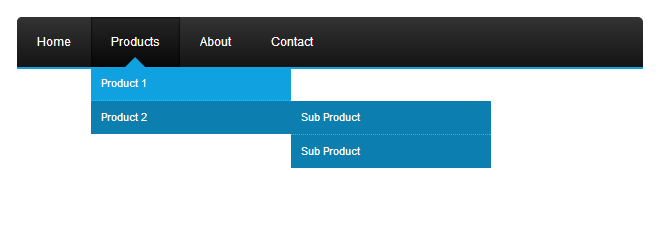
2. Navigation
If your site has a lot of information, break it down into different sections in the dropdown menu. However, having more dropdown menus should be avoided as adding an extra step acts as a hiccup in the user’s experience.
Placing different menus at familiar positions is a good idea. Users expect those UX elements where they have seen them previously. Try to make these expectations work in your favor.
Using breadcrumbs can help aid navigation path within the website. This is important to direct users inside, from external pages.
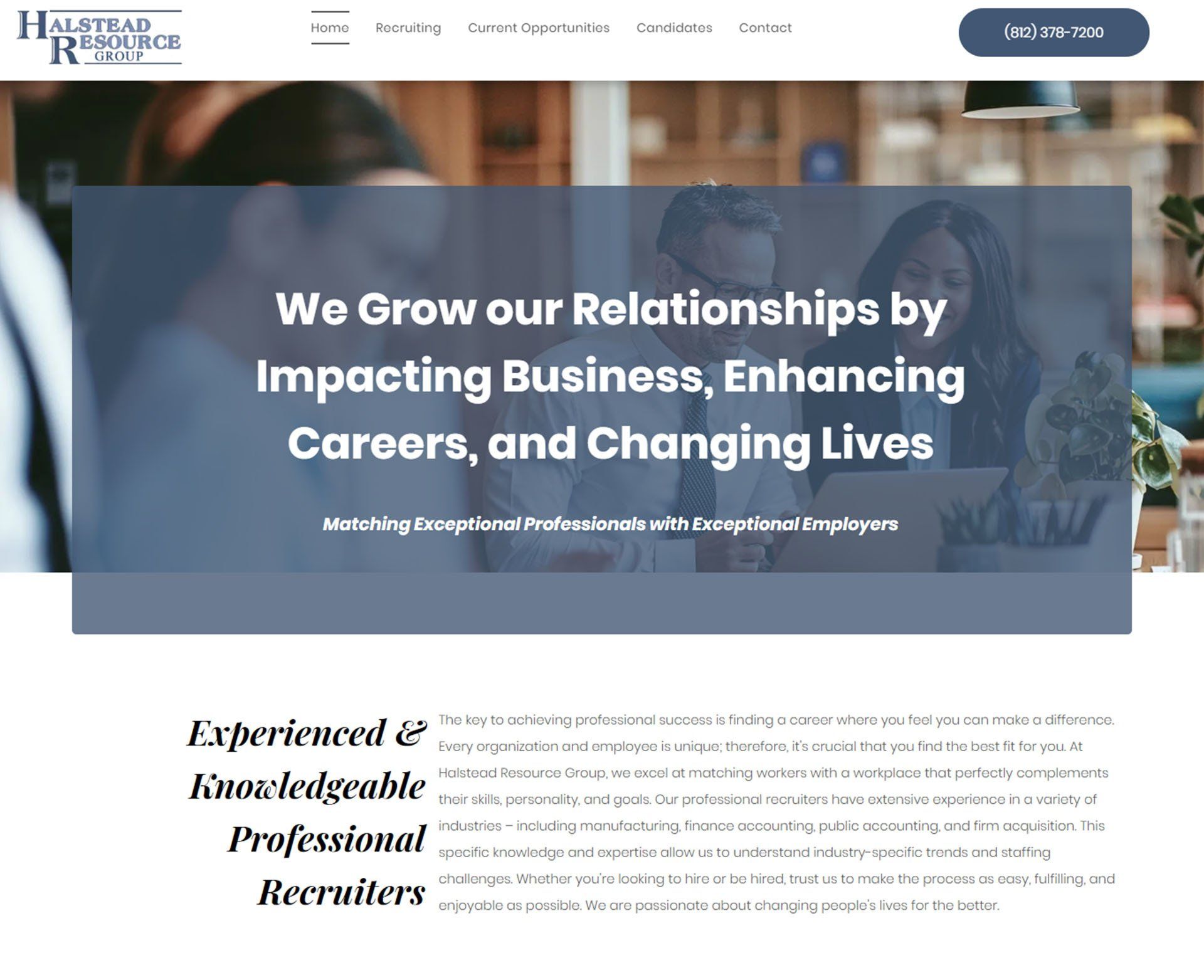
3. Valuable and informative content
Your website is to help your consumers, so avoid the mistake of making your website ‘all about you’. Make sure they have landed up to the right place through the right marketing messages.
You can also hire a professional copywriter to deliver a powerful marketing message. The purpose should be to tell a great story in an exciting manner. The message should be clear and powerful. Avoid putting in a lot of text.
You should convey your value proposition and benefits of your product and services. Try to humanize your brand as much as possible.
4. Choose a user-friendly design
How well your website ranks, depends on how well it has been designed. If your website doesn’t offer a great user experience, the chances are that the bounce rate will be high and engagement quotient will be low.
So never ignore any element that keeps them hooked on your website. You can achieve this by adding long-scrolling pages, clear message, powerful headers, and effective navigation.
5. Focus on visual representation
Maintaining proper visual representation of blogs can help as a picture can tell a story of 1000 words. Use high quality and professional images.
Avoid using too many stock images, use relevant screenshots and original images. Investing in professional photos of your own products can represent the human face of your business.
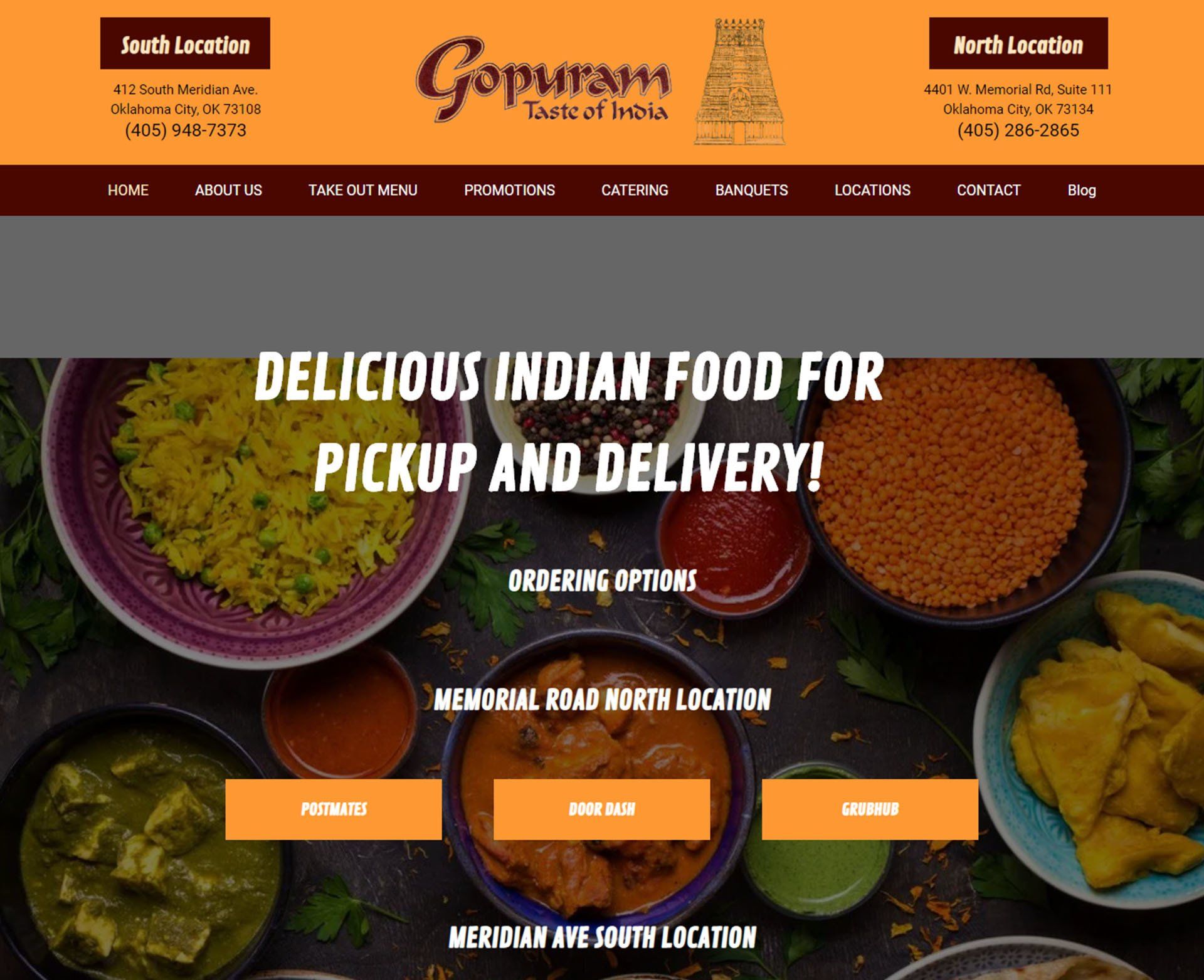
6. Easy-to-find contact information
Would you like to lose a competitor just because you made it difficult for him/her to contact you? The website should not test the patience of your user.
The contact information should be at the place where they can find it easily.
Placing the contact information in the top left or top right corner of the home page can help them locate it easily.
Final thoughts
In short, a good small business website has an intuitive website layout, clear navigation, great content, and also offers smooth user experience. Using these points while developing your website will make it easy to connect with your users. The above tips can help your website be a success and win new customers.

Why should I spend so much on developing a custom website when I can develop it at dirt-cheap cost? Oh yes! You may be right — but have you pondered over it deeply? What if your website builder suffers a malware attack, and it crashes? I’m sure you’ll not have thought about this scenario. DIY website builder tools suffer from many such deficiencies. Popular website builder tools, such as Weebly, Squarespace, or Wix do offer plenty of options to create a small website effortlessly at tempting costs. But they still stand no chance against a custom website developed by a professional agency. Consider the following 5 reasons before opting for a website builder tool.

So you have decided to launch a brand new website to augment your business. You certainly deserve a pat on the back for this smart decision. And since your tech team doesn’t have enough bandwidth or capability, you’re looking to get a contractor on board as fast as you can. But who should you be working with — a web development company or a freelancer? The decision can be tricky, and making the wrong choice here means your dream of a digital presence for your business can fail. A careful and thorough analysis of both options can easily reveal that hiring a web development company has a distinct and unbeatable edge over a freelance web developer. Here are 7 strong reasons for the former: